【Objective-C】iOSでじゃんけんゲームを作ってみよう!
今回は第1回目ということで、初めての方でも簡単にできる「じゃんけんゲーム」を作っていきたいと思います♪
実行環境
・MacBookPro 2013 Retina
・OS X 10.9.4 Marvericks
・Core i5 2.6GHz
・Memory 8GB
・iPhone5S(実機)
まず確認すること・・・
必要なもの
・Mac(必須)
・OS X10.9以降(必須)
・Xcode 5(必須)
・やる気!(必須)
とりあえず全部必須ですね、、、
これらが揃ったことを確認して・・・
では、早速始めていきましょう!
まず、UIを考えていきます
UIとは何か?と思った方、UIとは、User Inerfaceの略で読み方は「ユーザインターフェース」と読みます
アプリを操作するときの画面のことです

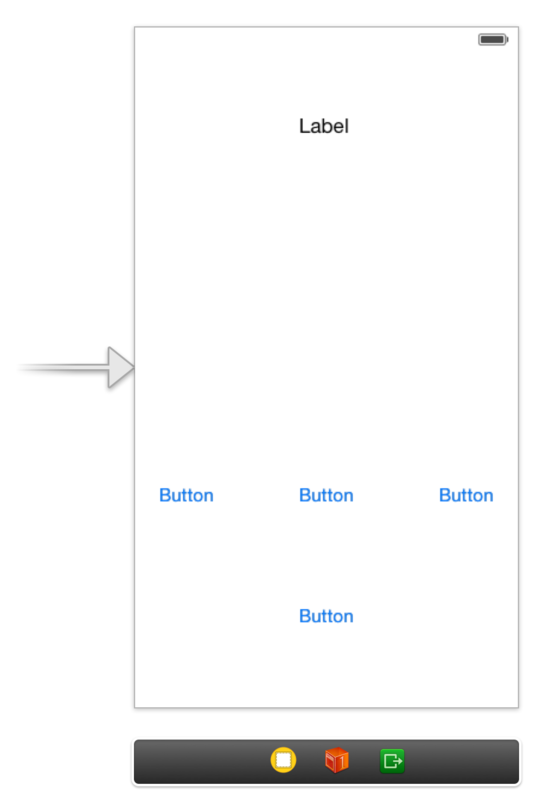
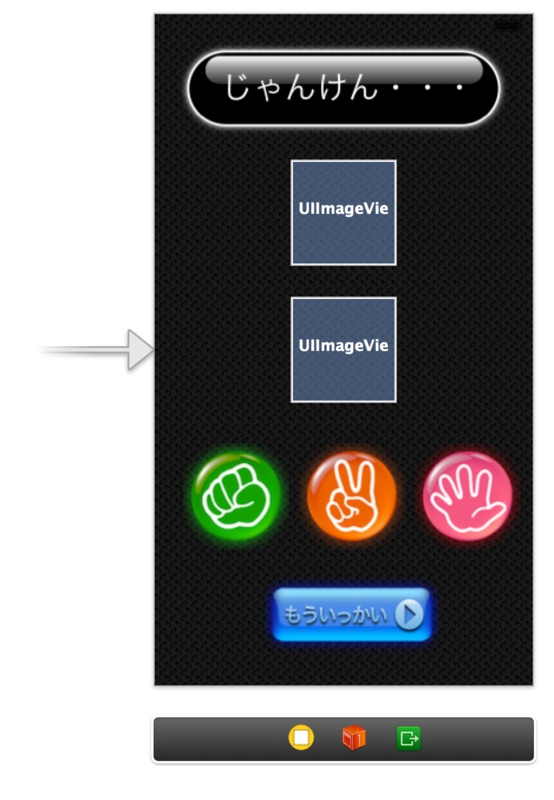
今回はこんな感じに配置していきます
さぁ、いよいよ作っていきます♪
Xcodeを立ち上げましょう

Create a new Xcode project をクリック

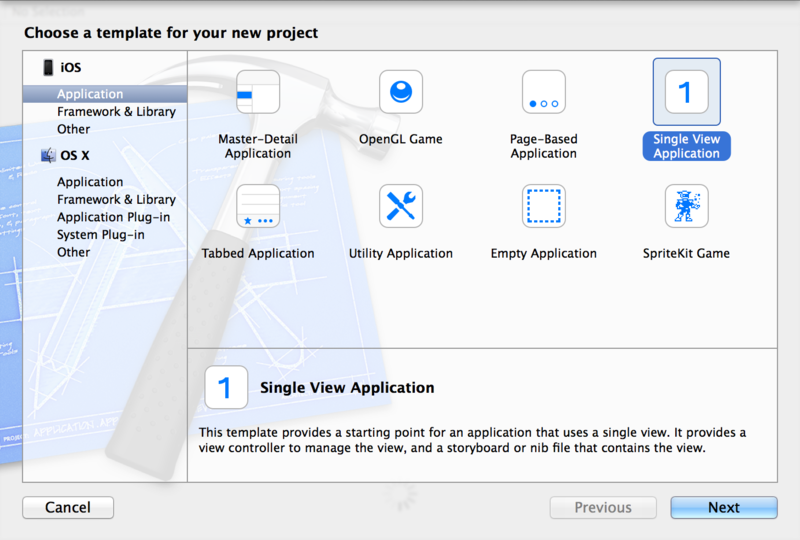
Single View Application を選択して Next をクリック

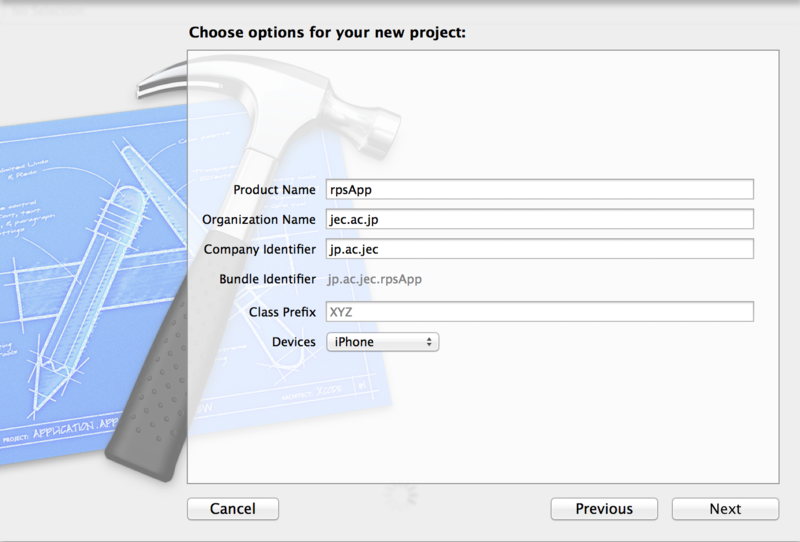
Product Name : rpsApp(Rock-paper-scissors Applicationの略)
Organization Name : jec.ac.jp
Company Identifier : jp.ac.jec
これらを記入したら Next をクリック

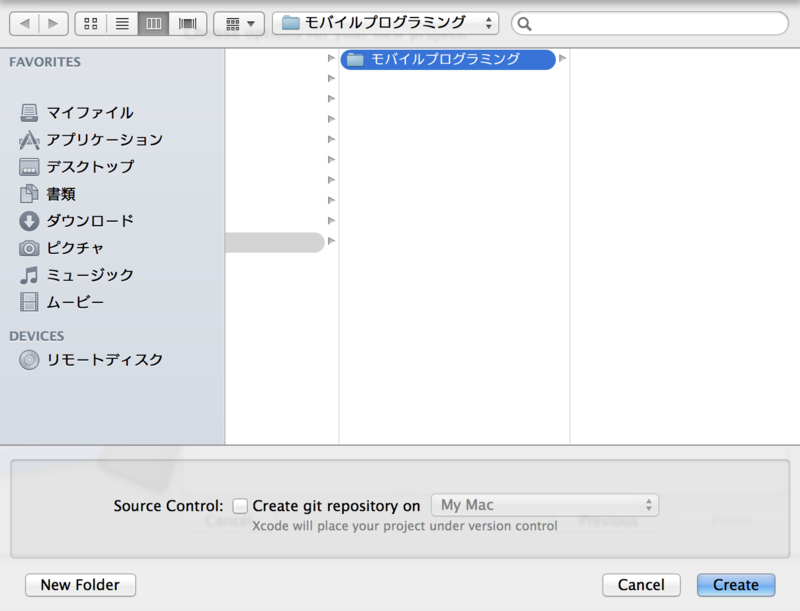
保存場所を聞いてくるので、書類に New Folder で作成して「モバイルプログラミング」と記入しましょう
「モバイルプログラミング」フォルダを選んで Create をクリック

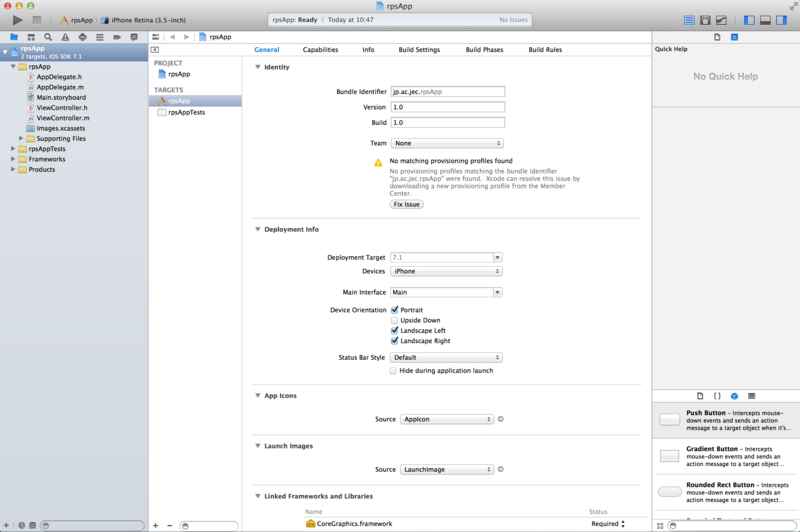
\ じゃ~ん♪ /
ようやくプロジェクトファイルが完成しました!
では早速作っていきたいと思います!
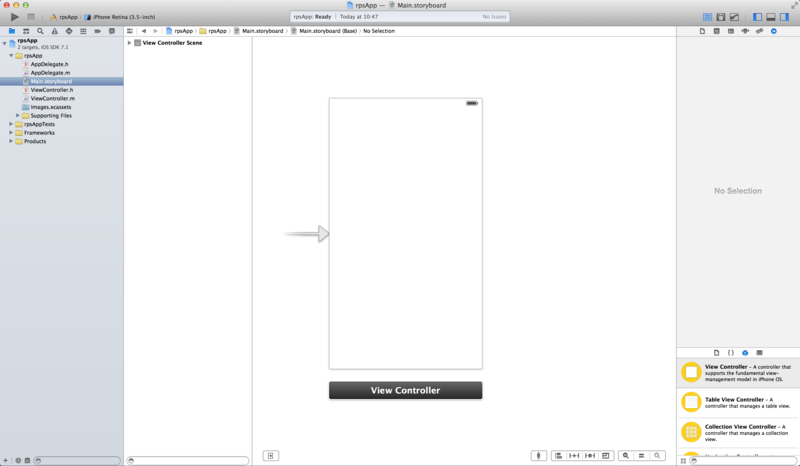
右にある Main.storyboard をクリック

このような画面が出ます
では、まずView Controllerにいろいろ貼付けていきましょう♪

まず Label と Button を View Controller に貼付けてください

こんな感じになるかと思います
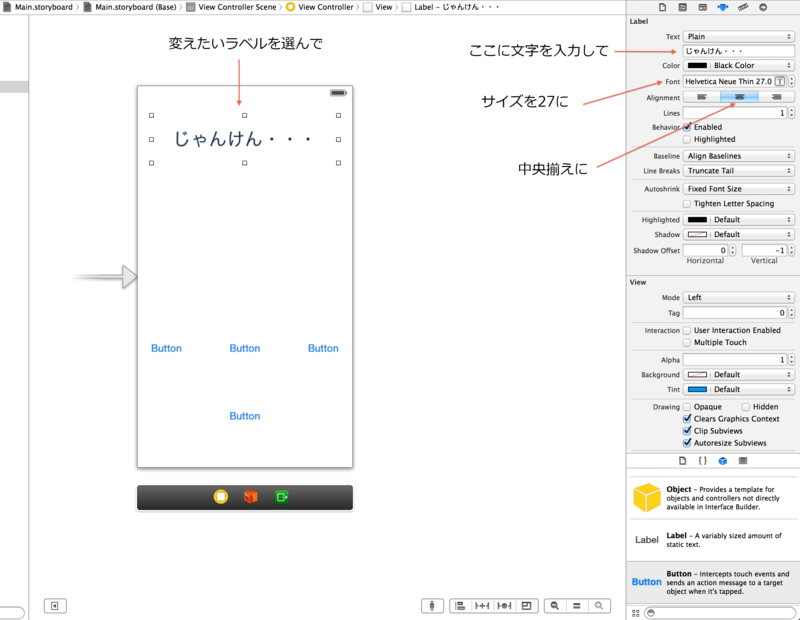
次に、名前を変えていきましょう

こんな感じで変えていきます
では次にボタンに画像を追加していきます
Imageフォルダを作成して以下の画像を保存してください
Image フォルダを下記のように保存してください
保存場所は「書類」→「モバイルプログラミング」→「rpsApp」→「rpsApp」→「Image」→ここに保存








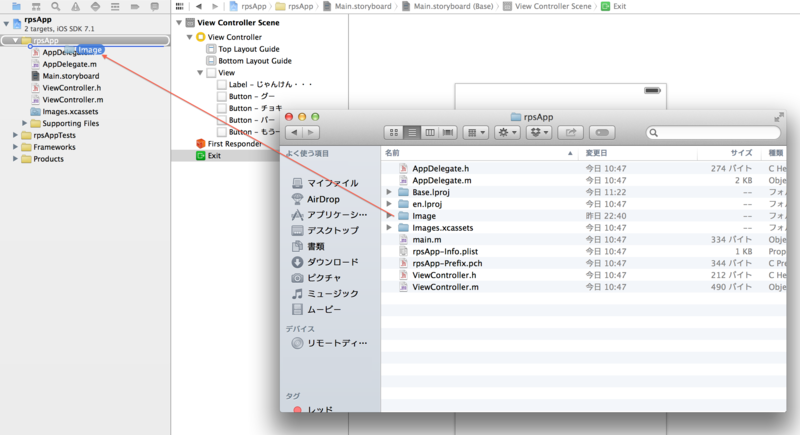
ではこのフォルダをプロジェクトに追加していきます

先ほど作成し、画像を入れたフォルダをドラッグ&ドロップします

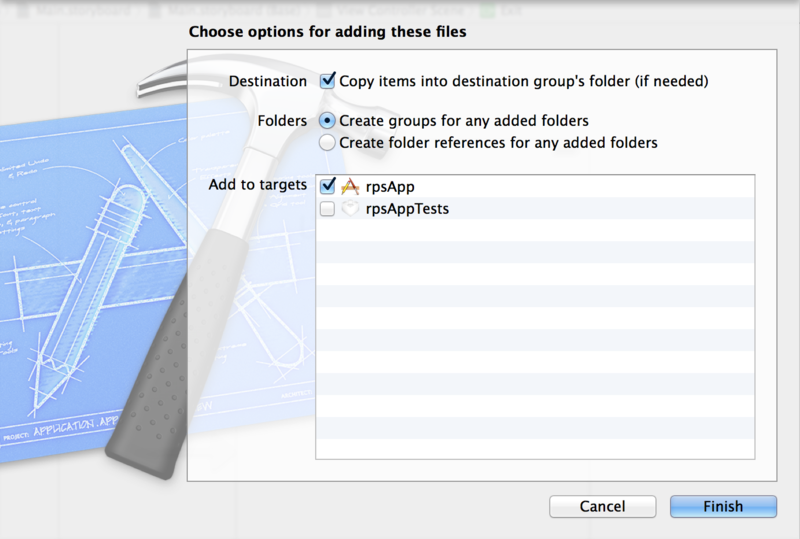
すると、このような画面が出るので Destination にチェックを入れて Finish をクリック
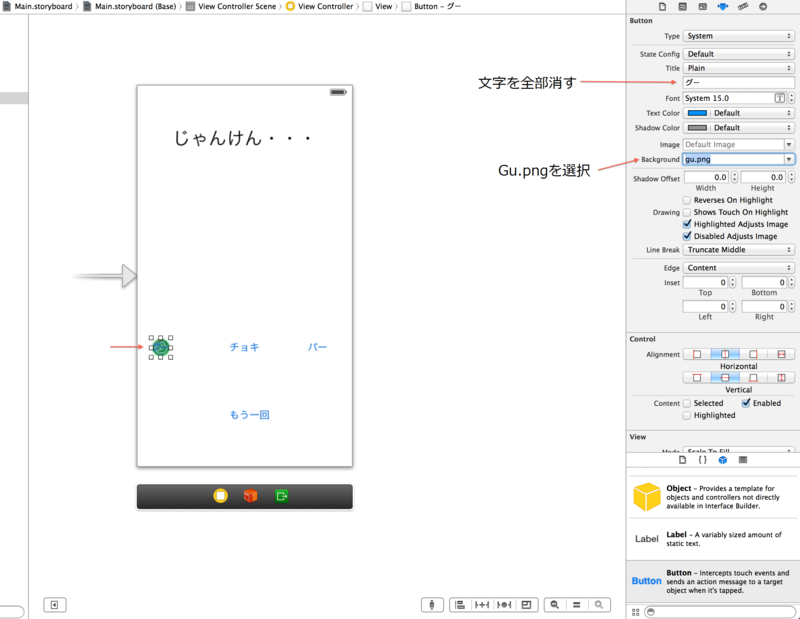
では画像を張っていきましょう

文字を全部消します、消さないと文字と画像が重なって表示されてしまうからです
backgroundからGu.pngを選択します。
この方法で、「チョキ」「パー」も変更していきましょう
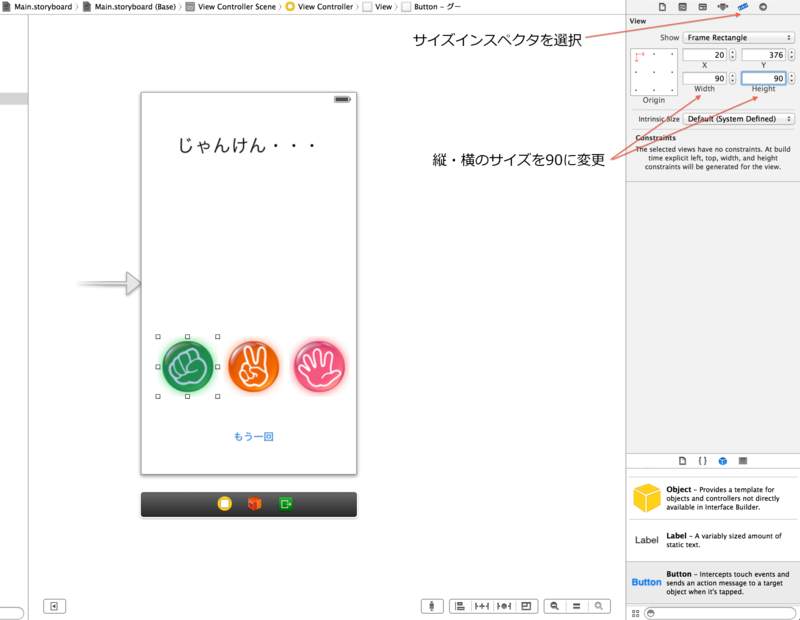
でも、このままだと画像のサイズが変ですよね?
サイズインスペクタを開いて画像の大きさを変えていきます

縦・横のサイズを90に変更してください
そうするといい感じのサイズになるはずです
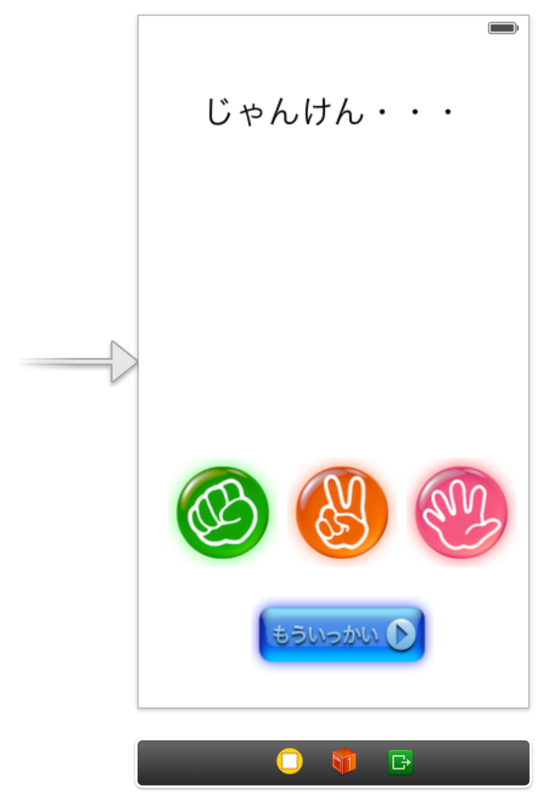
「もう一回」ボタンも編集していきましょう
手順は同じで、「もう一回」ボタンを選択して background から again.png を選択します
インスペクタを開いてサイズは縦(Height)80・横(Width)150に変更します

こんな感じになるかと思います
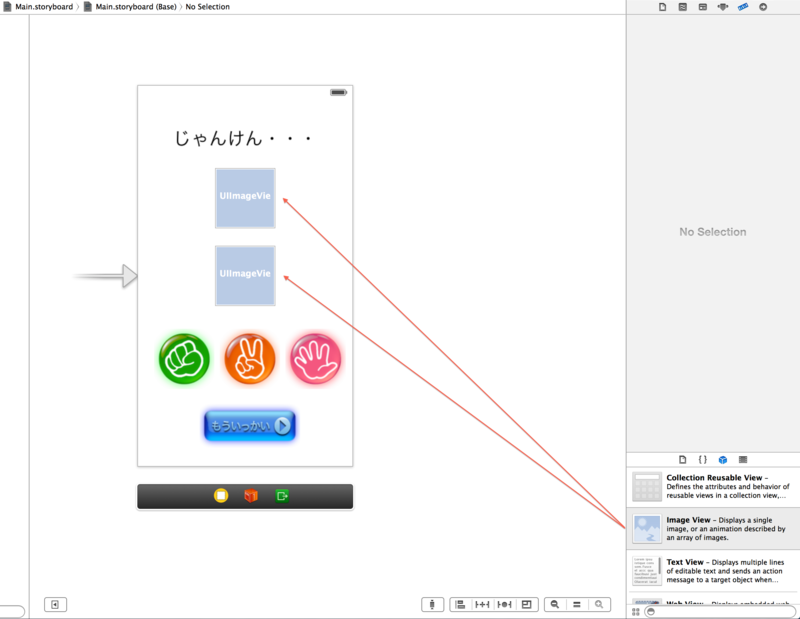
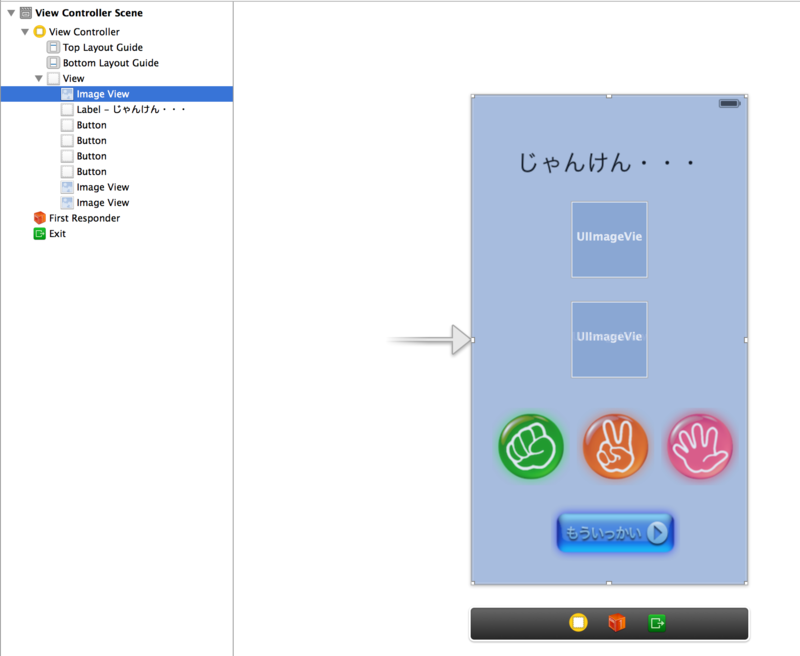
次に相手と結果を表示させないといけないので、さらに追加していきます

View Controller に Image View を「相手用」「結果用」に2つ追加してください
上が「相手用」
下が「結果用」です
はい、ではここからプログラミングの作業に入ります!(やっとか・・・)

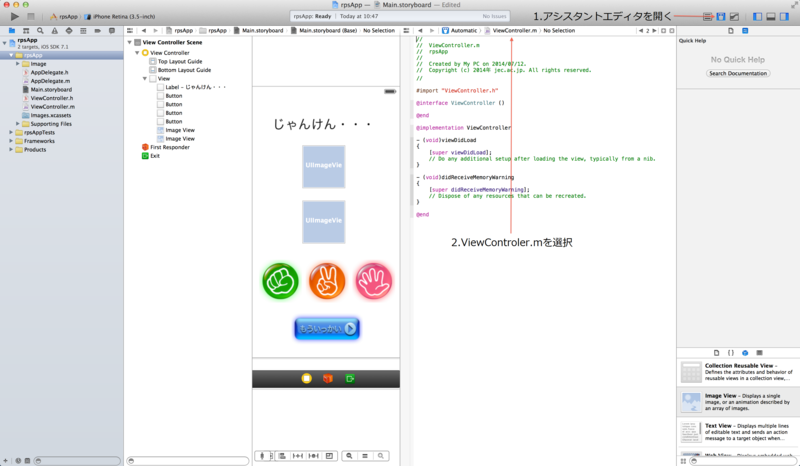
1.アシスタントエディタを開きます
2.ViewController.mを選択

2.ViewController.mを選択
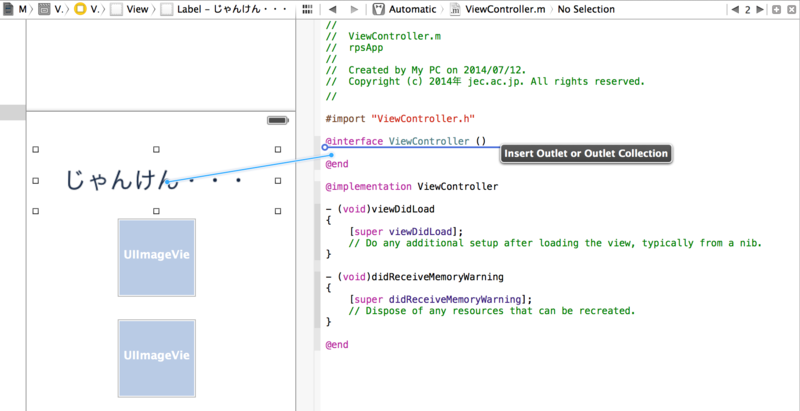
[cntrol]ボタンを押しながら@interface ViewController () の下に入れる

入れるとこのようなものが出てくる
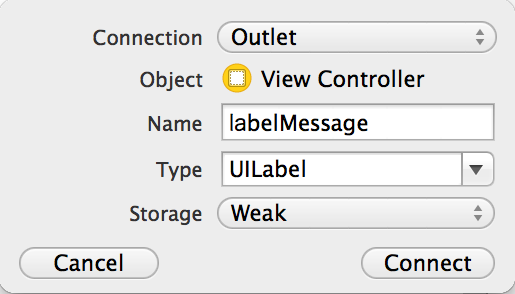
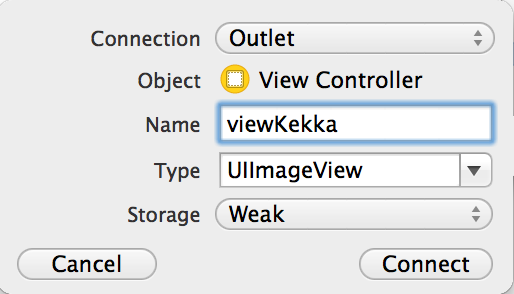
Connection は Outlet で Name は labelMessage と記入して Connect をクリック

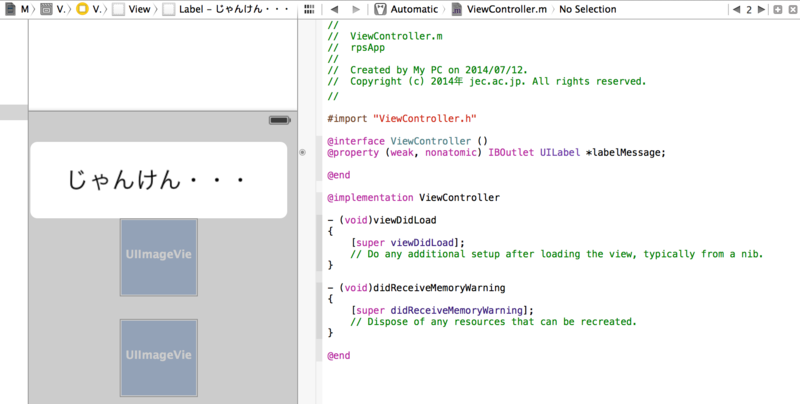
このように、成功していれば
@property (weak, nonatomic) IBOutletUILabel *labelMessage;
になっているはずです
こんな感じで「グー」「チョキ」「パー」「もう一回」ボタンもやっていきましょう!
「グー」ボタンは guButton
「チョキ」ボタンは tyokiButton
「パー」ボタンは paButton
「もう一回」ボタンは againButton
このように名前を指定していきましょう!
@property (weak, nonatomic) IBOutletUIButton *guButton;
@property (weak, nonatomic) IBOutletUIButton *tyokiButton;
@property (weak, nonatomic) IBOutletUIButton *paButton;
@property (weak, nonatomic) IBOutletUIButton *againButton;
このようになれば成功です
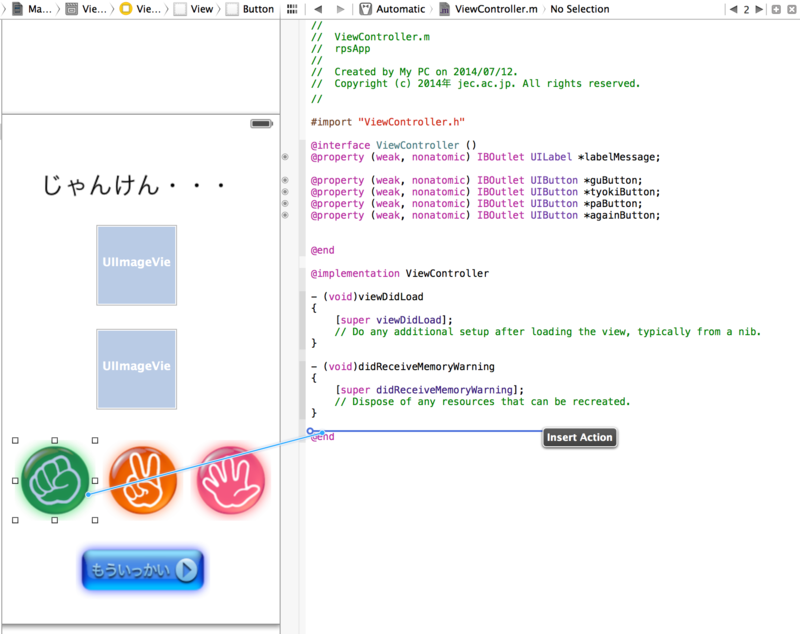
次にボタンが押された時の動きと連動させる為にまた同じようなことをします

[cntrol]ボタンを押しながら@end の上に入れる

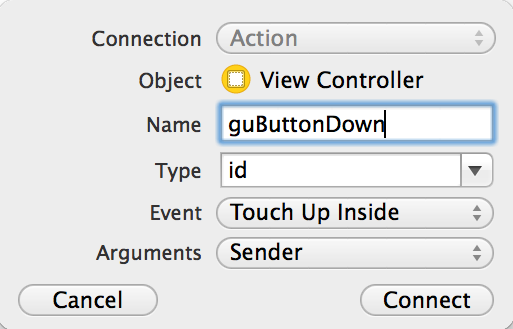
Connection は Action で Name は guButtonDown と記入して Connect をクリック

このように成功していれば
- (IBAction) guButtonDown:(id)sender {
}
になっているはずです
こんな感じで「グー」「チョキ」「パー」「もう一回」ボタンもやっていきましょう!
「グー」ボタンは guButtonDown
「チョキ」ボタンは tyokiButtonDown
「パー」ボタンは paButtonDown
「もう一回」ボタンは againButtonDown
このように名前を指定していきましょう!
- (IBAction) guButtonDown:(id)sender {
}
(IBAction) tyokiButtonDown:(id)sender {
}
- (IBAction) paButtonDown:(id)sender {
}
- (IBAction) againButtonDown:(id)sender {
}
このようになれば成功です
ここから地道にプログラムを書いていきます・・・
ですが、書くのが面倒くさいなぁというあなたの為に!!
コピペ用のコード書いておくのでどんどんコピペしちゃってください(笑)
「相手」「結果」の画像を表示させるプログラムを書いてきます
ViewController.hを開いて
@interface ViewController : UIViewController {
}←中かっこを追加してください
の中にプログラムを書いていきます
@interface ViewController : UIViewController {
// 「グー」「チョキ」「パー」の画像
UIImage *gu_img;
UIImage *tyo_img;
UIImage *pa_img;
// 「勝ち」「負け」「あいこ」の画像
UIImage *kati_img;
UIImage *make_img;
UIImage *aiko_img;
}
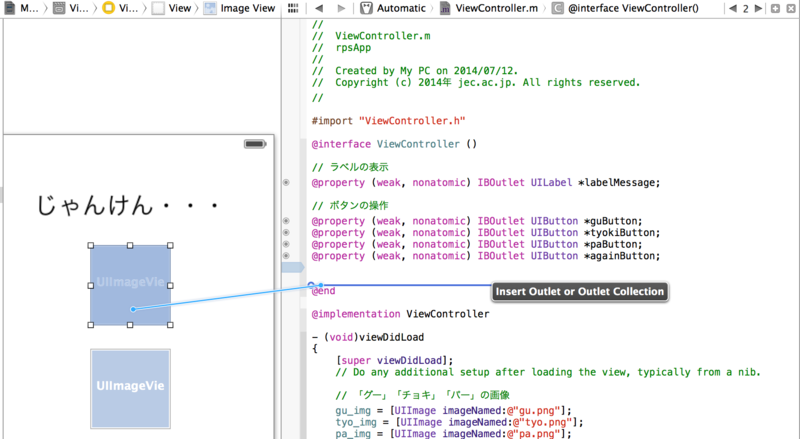
次に、「相手」「結果」の画像を表示できるようにします

[cntrol]ボタンを押しながら@end の上に入れる

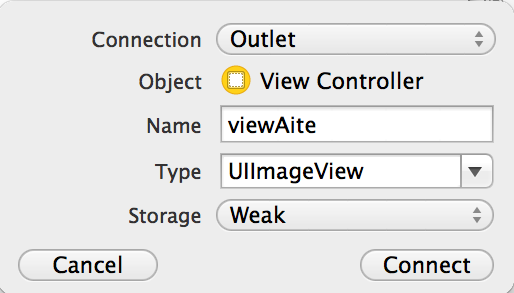
Connection は Outlet で Name は viewAite と記入して Connect をクリック
こんな感じで、「結果」の画像表示も

次に、
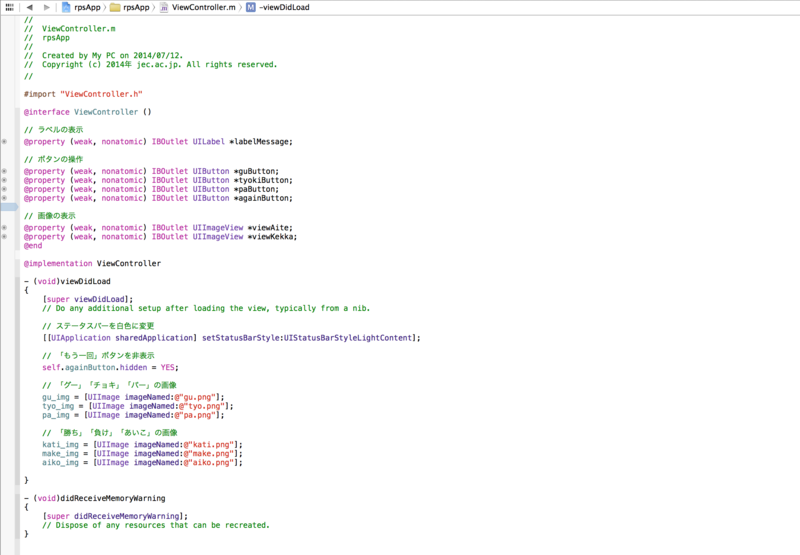
ViewController.m に戻って
以下を viewDidLoad の中に書き込んでいきます
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 「グー」「チョキ」「パー」の画像
gu_img = [UIImageimageNamed:@"gu.png"];
tyo_img = [UIImageimageNamed:@"tyo.png"];
pa_img = [UIImageimageNamed:@"pa.png"];
// 「勝ち」「負け」「あいこ」の画像
kati_img = [UIImageimageNamed:@"kati.png"];
make_img = [UIImageimageNamed:@"make.png"];
aiko_img = [UIImageimageNamed:@"aiko.png"];
「グー」「チョキ」「パー」「もう一回」ボタンを操作できるようにプログラムを書いていきます
まず、ボタンを押したときの画面上の反応を指定していきます
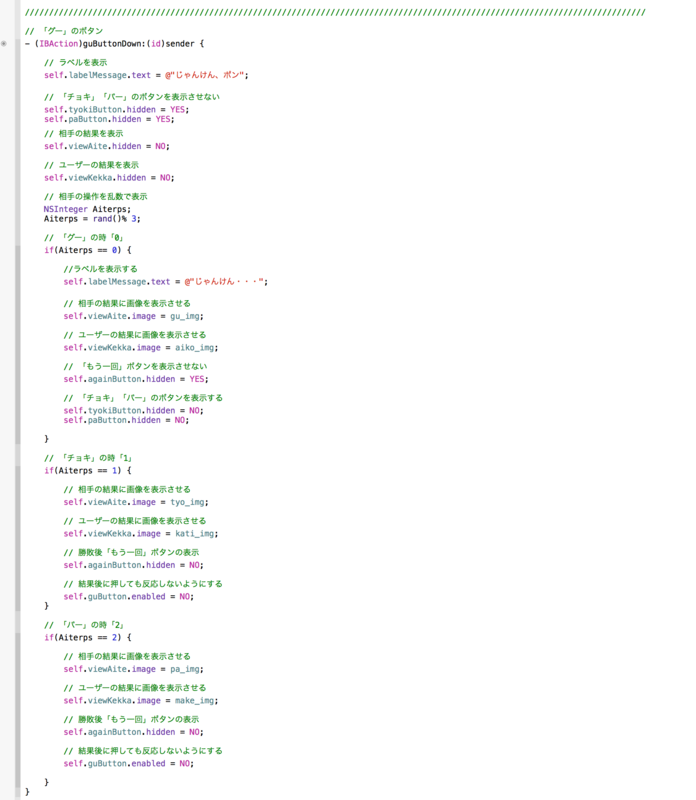
「グー」のボタンの処理
- (IBAction)guButtonDown:(id)sender {
}
この中にラベルを表示できるようにしていきます
// ラベルを表示
self.labelMessage.text = @“じゃんけん、ポン”;
「グー」ボタンを選択すると「チョキ」「パー」を表示させないようにします
// 「チョキ」「パー」のボタンを表示させない
self.tyokiButton.hidden = YES;
self.paButton.hidden = YES;
相手の結果を表示させるようにします
// 相手の結果を表示
self.viewAite.hidden = NO;
ユーザーの結果を表示させるようにします
// ユーザーの結果を表示
self.viewKekka.hidden = NO;
相手の操作を乱数で表示します
// 相手の操作を乱数で表示
NSInteger Aiterps;
Aiterps = rand()% 3;
// 「グー」の時「0」
if(Aiterps == 0) {
//ラベルを表示する
self.labelMessage.text = @"じゃんけん・・・";
// 相手の結果に画像を表示させる
self.viewAite.image = gu_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = aiko_img;
// 「もう一回」ボタンを表示させない
self.againButton.hidden = YES;
// 「チョキ」「パー」のボタンを表示する
self.tyokiButton.hidden = NO;
self.paButton.hidden = NO;
}
// 「チョキ」の時「1」
if(Aiterps == 1) {
// 相手の結果に画像を表示させる
self.viewAite.image = tyo_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = kati_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.guButton.enabled = NO;
}
// 「パー」の時「2」
if(Aiterps == 2) {
// 相手の結果に画像を表示させる
self.viewAite.image = pa_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = make_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.guButton.enabled = NO;
}
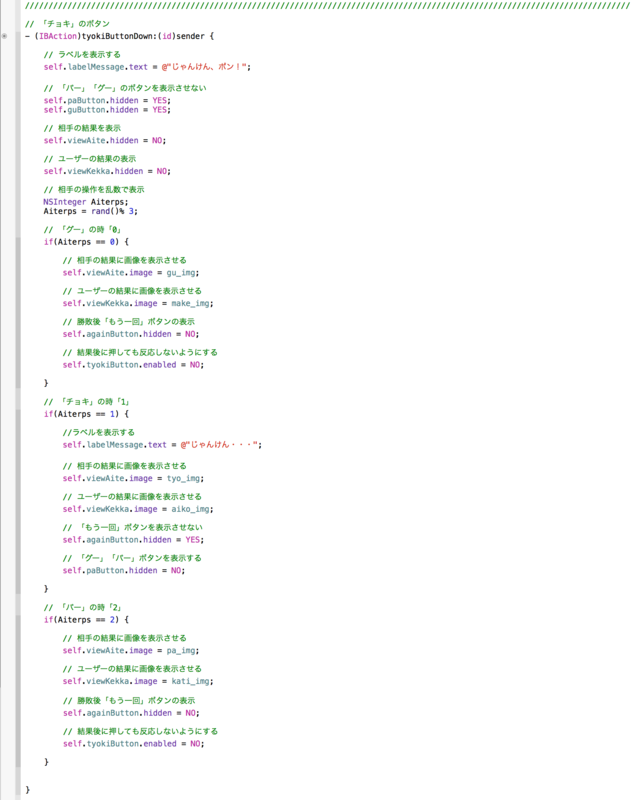
「チョキ」「パー」のボタンの処理も同じようにプログラムを書いてください
「チョキ」のボタンの処理
// ラベルを表示する
self.labelMessage.text = @"じゃんけん、ポン!";
// 「パー」「グー」のボタンを表示させない
self.paButton.hidden = YES;
self.guButton.hidden = YES;
// 相手の結果を表示
self.viewAite.hidden = NO;
// ユーザーの結果の表示
self.viewKekka.hidden = NO;
// 相手の操作を乱数で表示
NSInteger Aiterps;
Aiterps = rand()% 3;
// 「グー」の時「0」
if(Aiterps == 0) {
// 相手の結果に画像を表示させる
self.viewAite.image = gu_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = make_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.tyokiButton.enabled = NO;
}
// 「チョキ」の時「1」
if(Aiterps == 1) {
//ラベルを表示する
self.labelMessage.text = @"じゃんけん・・・";
// 相手の結果に画像を表示させる
self.viewAite.image = tyo_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = aiko_img;
// 「もう一回」ボタンを表示させない
self.againButton.hidden = YES;
// 「グー」「パー」ボタンを表示する
self.paButton.hidden = NO;
self.guButton.hidden = NO;
}
// 「パー」の時「2」
if(Aiterps == 2) {
// 相手の結果に画像を表示させる
self.viewAite.image = pa_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = kati_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.tyokiButton.enabled = NO;
}
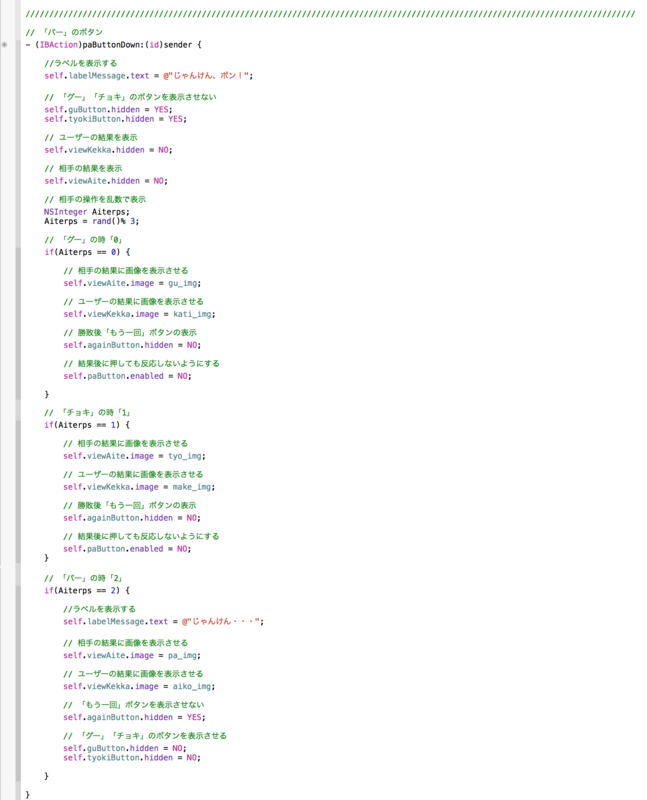
「パー」のボタンの処理
//ラベルを表示する
self.labelMessage.text = @"じゃんけん、ポン!";
// 「グー」「チョキ」のボタンを表示させない
self.guButton.hidden = YES;
self.tyokiButton.hidden = YES;
// ユーザーの結果を表示
self.viewKekka.hidden = NO;
// 相手の結果を表示
self.viewAite.hidden = NO;
// 相手の操作を乱数で表示
NSInteger Aiterps;
Aiterps = rand()% 3;
// 「グー」の時「0」
if(Aiterps == 0) {
// 相手の結果に画像を表示させる
self.viewAite.image = gu_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = kati_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.paButton.enabled = NO;
}
// 「チョキ」の時「1」
if(Aiterps == 1) {
// 相手の結果に画像を表示させる
self.viewAite.image = tyo_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = make_img;
// 勝敗後「もう一回」ボタンの表示
self.againButton.hidden = NO;
// 結果後に押しても反応しないようにする
self.paButton.enabled = NO;
}
// 「パー」の時「2」
if(Aiterps == 2) {
//ラベルを表示する
self.labelMessage.text = @"じゃんけん・・・";
// 相手の結果に画像を表示させる
self.viewAite.image = pa_img;
// ユーザーの結果に画像を表示させる
self.viewKekka.image = aiko_img;
// 「もう一回」ボタンを表示させない
self.againButton.hidden = YES;
// 「グー」「チョキ」のボタンを表示させる
self.guButton.hidden = NO;
self.tyokiButton.hidden = NO;
}
ふぅ…長かったですね、
次は「もう一回」ボタンの処理を書いていきましょう(まだあるのか・・・)
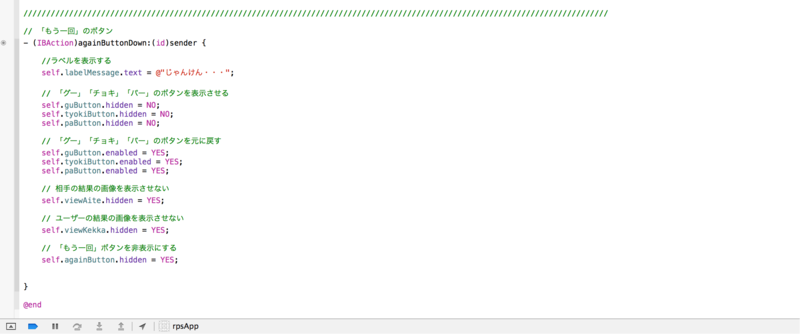
// 「もう一回」のボタン
- (IBAction)againButtonDown:(id)sender {
//ラベルを表示する
self.labelMessage.text = @"じゃんけん・・・";
// 「グー」「チョキ」「パー」のボタンを表示させる
self.guButton.hidden = NO;
self.tyokiButton.hidden = NO;
self.paButton.hidden = NO;
// 「グー」「チョキ」「パー」のボタンを元に戻す
self.guButton.enabled = YES;
self.tyokiButton.enabled= YES;
self.paButton.enabled = YES;
// 相手の結果の画像を表示させない
self.viewAite.hidden = YES;
// ユーザーの結果の画像を表示させない
self.viewKekka.hidden= YES;
// 「もう一回」ボタンを非表示にする
self.againButton.hidden = YES;
}
これで、じゃんけんゲームができるようになったと思います♪
でもこのままでは、ずっと「もう一回」ボタンが出たままです
最初の画面での非表示処理をやって行きましょう
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
この中に
// 「もう一回」ボタンを非表示
self.againbutton.hidden = YES;
を書き込みます
そうすると、最初の画面、「もう一回」ボタンを押した後は非表示になるはずです
仕上げに、画面の背景を設定していきます!
Main.storyboardを開いて、ViewController にViewImageを追加します

このままだと背景画像が一番上となってしまいボタンが見えなくなります
なので、背景の画像を一番後ろに持っていきましょう(最初っからやれよ・・・)
(;^ω^)・・・

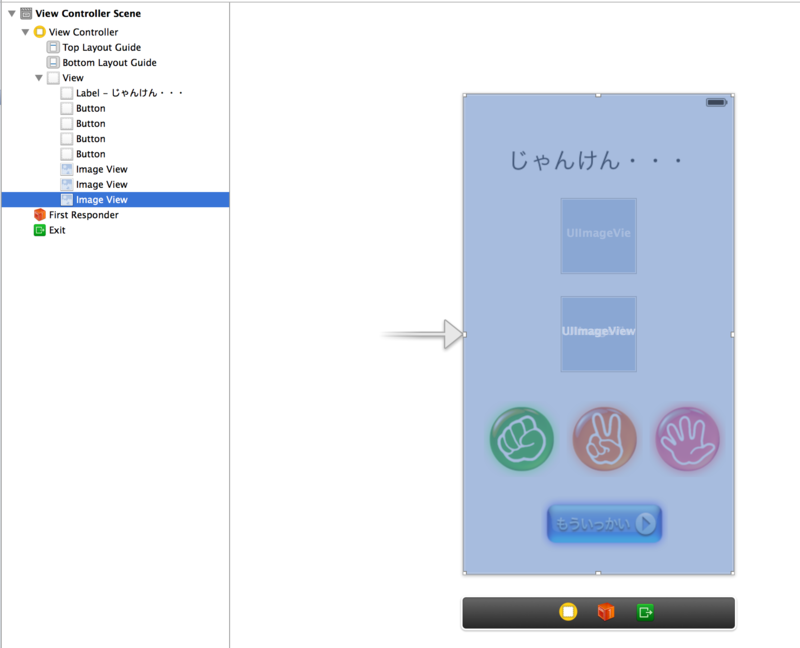
こんな感じに、右の欄の ImageView(背景)を一番上(Viewの中)に持っていきましょう
そうすると、背景がしっかり「背景」になります♪
それでは背景画像をいれていきましょう
先ほど移動させた ImageView を選んで、アトリビュートインスペクタを選び
一番上の Image View の中の Image のところで画像をbg01.pngを選んでください

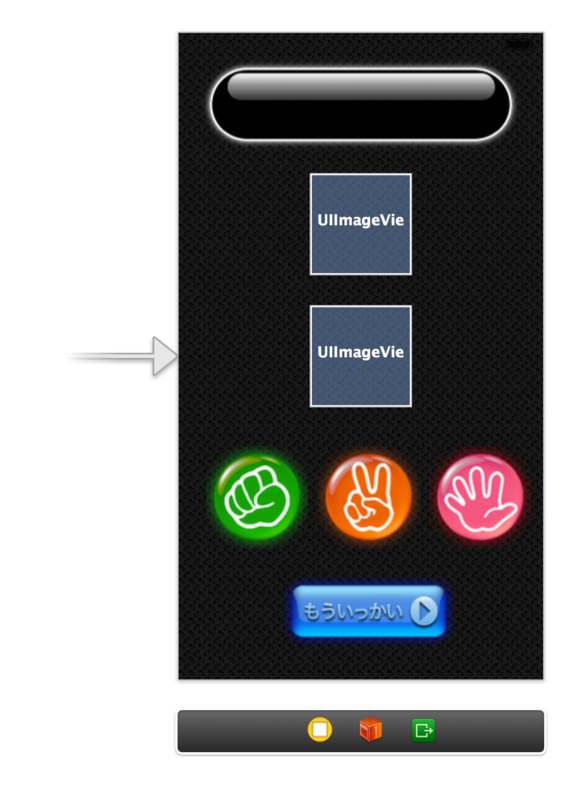
すると、こんな感じになると思います
でもこれだと、「じゃんけん・・・」の文字が見えません
あたりまえです、だって文字色黒だもん(;^ω^)
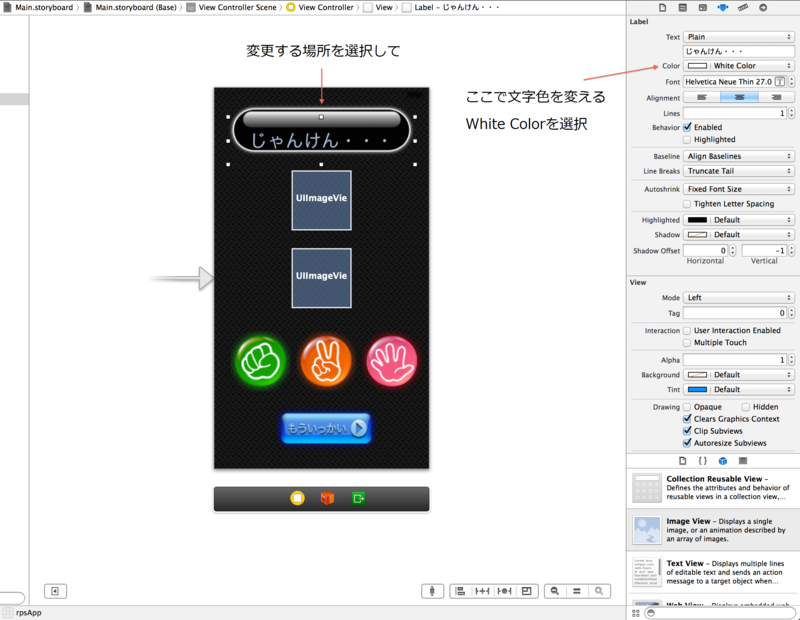
ということで、「じゃんけん・・・」の文字色を白にしましょう

「じゃんけん・・・」を選択して
アトリビュートインスペクタを選択して
Label の Color を Black Color から White Color に変更する
あと、iOS 7から上のステータスバーが透明になってしまったので背景が黒なので全く見えなくなってしまいます。
なので、ステータスバーの文字色を白色に変更しましょう

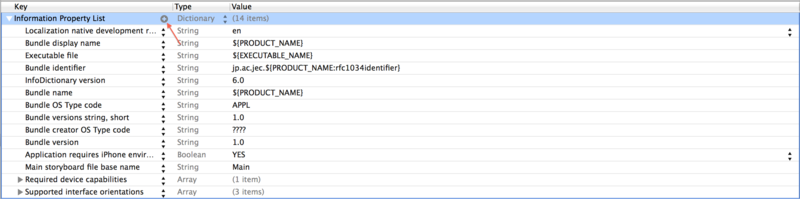
右の Supporting Files の rpsApp-Inf.plist を開く

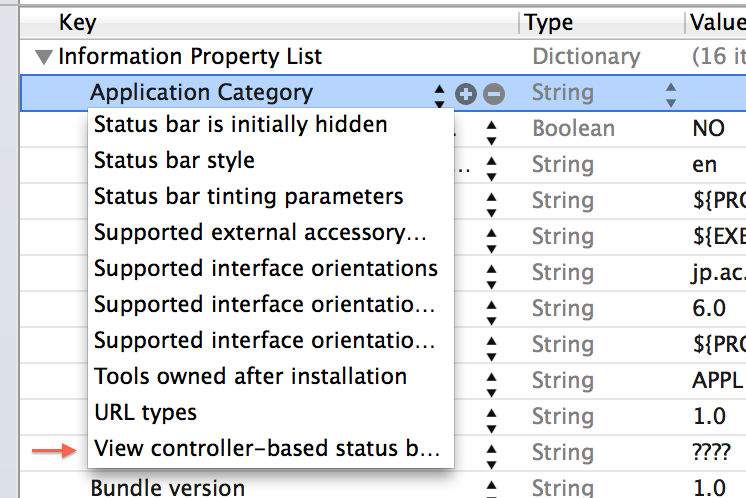
一番上の Information Property List の横の+ボタンを選択

一番下のView controller-based status b... を選択


すると、確認画面が出ますが、気にしないで Replace Existing Pair をクリック
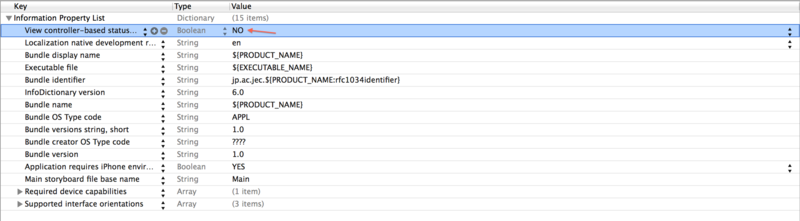
View Controller-based status... の Value を NO にしてください
次に、
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
の中に、
// ステータスバーを白色に変更
[[UIApplication sharedApplication]setStatusBarStyle:UIStatusBarStyleLightContent];
を追加します
これでアプリ実行時にステータスバーが白色になるはずです
後は、Main.storyboardに戻って、画像やテキストを奇麗に配置してください(重要)

こんな感じですね!
はい!これで「じゃんけんゲーム」アプリの完成でーす!!!!👏パチパチ
では早速エミュレーターで試してみましょう♪

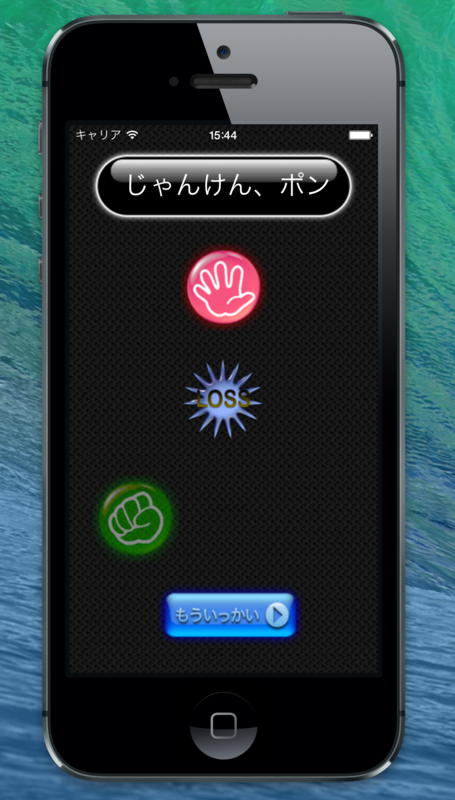
\ じゃ~ん♪ /
ついに完成しましたよ~(*´σー`)エヘヘ
じゃぁ試しに一回・・・勝負!!


なんだと・・・しょっぱなから負けたんだけど・・・
ならばもう一度っ!!!


コンピューター(乱数)恐るべし・・・(いや、俺が弱いのか?)
はい、こんな感じで遊べるようになりました(笑)
おつかれさまでした( ´,_ゝ`)
ViewCntroller.h

ViewController.m